Once your marketing emails are opened, your email design is the main player in your email marketing campaign’s success.
Capturing your customer’s attention is just step one. Converting that attention into action depends on the email design best practices you have used.
Here is a list of things the best practices of email design do for your email marketing campaigns:
- Reflect your brand values.
- Grab your subscribers’ attention.
- Convey the message effectively.
- Drive more traffic and sales.
- Looks neat, beautiful, and mobile responsive.
Effective email marketing now heavily relies on good email design. So the bare minimum in email design is not enough.
That’s why we have listed 10 essential email design best practices in this blog post.
Design high-converting emails effortlessly using Retainful’s ready-made email templates and drag-and-drop email editor.
10 Best Practices for Email Design
Email design plays a major role in influencing your email marketing metrics. A good email design will improve open rates, click-through rates (CTR), and overall engagement.
The 10 best email design best practices are:
- Begin with the master template.
- Attention grabbing Subject Line and Preview Text
- Structure Your Email Design
- Email Design Best Practices for CTA
- Check for Dark and Light Mode Compatibility
- Balance your Visuals and Text
- Responsive Mobile Friendly Email Design
- Email Copy Best Practices
- Consistent Brand Identity
- Credible Email Footer Design
1. Begin With the Master Template
Creating an email design from scratch may sound like it gives more control over how your email design is going to turn out. But in reality, it poses several challenges.
Using a master email design template to begin with is one of the best practices in e-commerce email design.
With the master design email template, you can achieve the following:
- Consistent branding in email design: Master templates help you stick to your brand colors, fonts, and style guidelines. Also, you can save reusable branded templates for different email marketing campaigns.
- Time and effort: Using templates for email marketing saves you a ton of time and effort in implementing email design best practices. You can just customize your content and email elements in your master template.
Pro tips:
You can have separate e-commerce email marketing templates for different marketing needs. For example, you can maintain an email template for:
- Abandoned cart recovery email
- Welcome emails
- Back in stock email
- Black Friday email
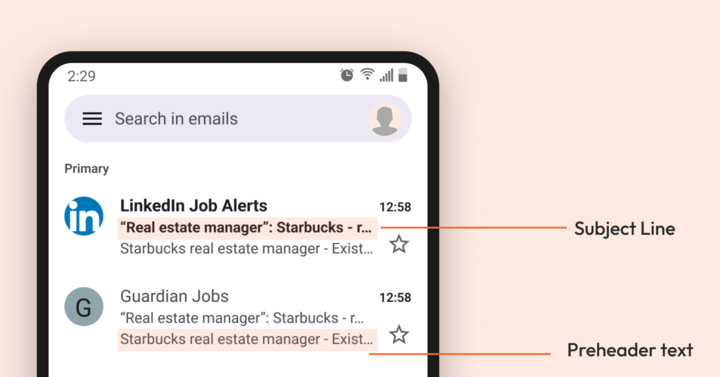
2. Attention Grabbing Subject Line and Preview Text
The subject line is the first thing people notice when people open their inbox. Thus, it determines whether your email gets opened or not.
Here are the email design best practices to be followed in subject lines:
- Personalization: Include your client’s name in the subject line using dynamic codes to make your email feel more personal.
- Value: Convey the most important information of your email in your subject line.
- Spam Filters: Ensure that your subject line is free from spam-triggering words like Urgent, Act Now, and any emojis. It will impact your email deliverability significantly.
Related Reading: 50+ Best Abandoned Cart Email Subject Lines
Pre-header in your email design is like a teaser for your emails. In general, most email clients pull the first line of your email body as a pre-header. However, it is not ideal in email design best practice.

Here are the email design best practices to be used in pre-header text:
- Do not state the subject line again. Instead, write a preview text including numbers, discounts, or highlighting the value of the email.
- Use sentences that create FOMO and urgency to show what they will miss if they don’t open the email.
Pro tip:
Many mobile devices cut off subject lines after 40 characters and preview text after 90 characters.
So, the ideal character length is:
- Subject line – 40 to 50 characters
- Preview text – 90 to 120 characters
3. Structure Your Email Design
Your email design layout must be structured and convey the message within seconds.
To do that, make your email layout scannable. Instead of reading, in general, people consume information by scanning or skimming it.
Here are scanning patterns in email design layouts:
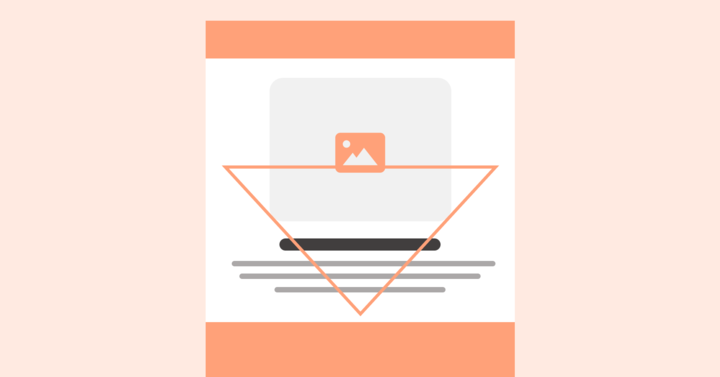
- Inverted Triangle: It starts wide at the top with a bold headline, narrows with supporting text, and ends with a clear CTA.

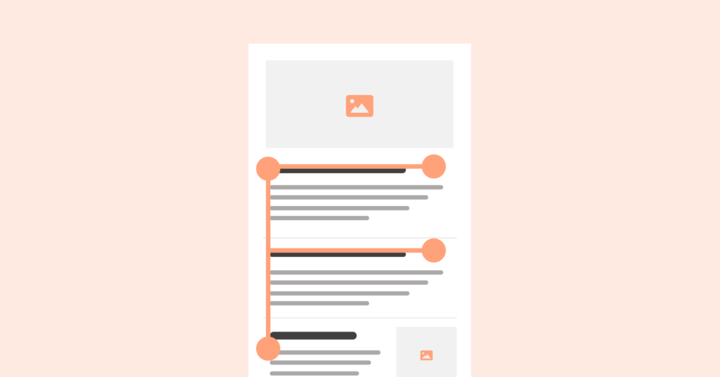
- Zig-Zag Layout: Ideal for eCommerce emails. It alternates image and text placement (left-right-left), guiding readers’ eyes through your content.

- Column Layout: Column wise layout is good at presenting information packed emails like email newsletters. It presents information in a clutter free and clear layout.

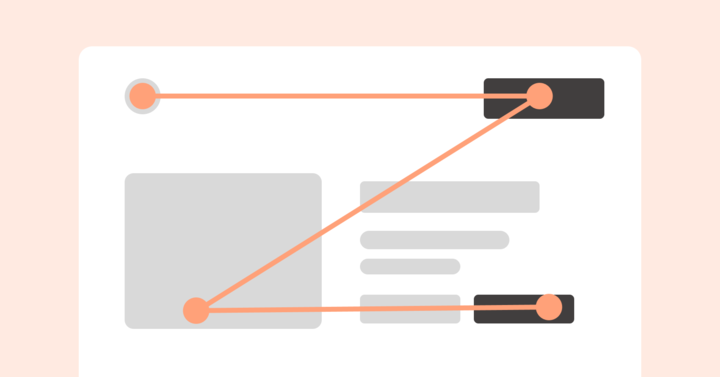
- F-Pattern: People’s eyes naturally scan digital content in an F-shaped pattern. In the F-pattern layout, readers scan across the top line first, then down the left side, occasionally glancing across again if something grabs their attention.

Pro tip: Use visual hierarchy in your email design layout.
Headings followed by subheadings and body text, finally ending with a CTA.
Headings → Subheadings → Body → CTA.
Save time and skip the guesswork with Retainful’s professionally designed templates that follow proven layout patterns.
4. Email Design Best Practices for CTA
CTAs (calls to action) are important in email design because they guide your readers toward the next step. A clear CTA increases engagement. It helps convert your email goals into measurable actions.
- Use a clear and action-oriented CTA text like “Start Your Free Trial” or “Shop Now.”
- Avoid overwhelming the reader with multiple CTAs. One strong, focused CTA performs better than many weak ones.
- CTA visibility: Make your CTA button large enough to tap on mobile, and use a contrasting color to make it stand out. Add enough whitespace around it to draw attention.
- Your CTA should align with your email’s purpose.
For example,
Promotional email – “Shop the Sale”
Abandoned cart – “Complete My Purchase”
Welcome email – “Set Up My Account” - CTA Position:
- At the top – Place your main CTA at the top of the email so people can see it without scrolling.
- Middle – Add a CTA in the middle only if it flows naturally with the content.
- At the end – Include a CTA at the end of your email.
- For example, the email from Cirkul features an action-driven CTA styled in a high-contrast blue to grab attention.

5. Check for Dark and Light Mode Compatibility
Many users switch between light and dark modes depending on device settings or personal preference. If your email design is not suited for both modes, your design can look distorted. As a result, it affects readability, branding, and engagement.
Here are the best practices in email design for light and dark modes:
- Avoid Pure Black or White Text: Utilize off-black and off-white for better readability.
- Brand Logo Visibility: Include dual logos (light and dark versions) or add a subtle outline for visibility.
- Transparent PNGs: Instead of a white background in images, opt for transparent images.
- Gradients: Gradients might look completely different in dark mode. Test for consistency or use subtle gradients.
Pro tip:
- Avoid external style sheets and use inline CSS for your email design.
6. Balance Your Visuals and Text
Email layouts have limited space. Strategically, use it to include your images and text. Pictures and GIFs are good for retaining customer attention, whereas text conveys the message effectively.
Balance visuals and text: In email design best practices, 60% text and 40% visuals is a safe ratio.
Here are email design best practices for including images to improve your email design performance:
- Use compressed file formats like WebP or JPEG.
- Keep the total email size under 100KB to avoid getting clipped in Gmail.
- Use ALT text for every image. It helps with accessibility and improves UX when images don’t load.
- Ensure the images are responsive and compatible with dark and light modes.
Related Reading: How to use images in your email campaigns
Here are email design best practices to be followed for text elements:
- Avoid huge paragraphs in your email. Instead, you can opt for bullet points, numbered lists, icons, and short paragraphs. Ideally, 2-3 sentences max.
- Use line-height: 1.4 to 1.6 to keep your content breathable.
- Ensure you are using an appropriate font size for easy reading. For body text font size of 14–16px is ideal.
- Make sure headings are visually distinct with a larger size or bolder weight.
- Opt for contrasting text colour for better visibility.
Pro tip:
- Keep your emails between 600 pixels wide to ensure they display properly in most email clients’ preview panes.
- You can use white space to separate sections, highlight CTAs, and guide the reader’s eye smoothly through your email.
7. Responsive Mobile Friendly Email Design
Most of us check our emails on our mobile devices. This means that one of the key elements in email design practices is using a mobile-friendly, responsive email design layout.
Here are the mobile friendly email design best practices :
- Choose templates that automatically adjust to screen size.
- Make sure elements stack vertically on smaller screens.
- Multi-column layouts can look cramped on mobile.
- Stick to a single-column layout to keep things clean and scannable.
- Ensure you use an appropriate font size for your text elements for readability on mobile. Ideally, headings – 22px or larger, and body text should be 14px.
8. Email Copy Best Practices
Email copy and email design best practices should go hand in hand for running successful email marketing campaigns.
Here is a breakdown of email copy best practices:
- Write for scanning: Use short paragraphs, bullet points, and headings.
- Make your content easy to skim with key information at the top.
- Benefit-Driven Copy: Instead of listing features, focus on benefits. Instead of saying “Additional 128 GB storage space,” say something like “Store an extra 1,000 songs”. It’s more relatable and benefit-focused.
- Ensure you use a tone that aligns with your brand identity and is conversational. Use email personalization to make your message feel like it’s from a friend, not a business.
- Don’t overload it with too many main features. Have a spotlight on one main feature and provide supporting sentences, images, and an actionable CTA.
Pro tip:
- To make your email copy more relevant and relatable to each group of your audience, use email segmentation strategies.
Related Reading: Difference Between Email Segmentation and Personalization.
9. Consistent Brand Identity
Brand identity helps people recognize your emails easily. When your emails look and feel the same every time, it builds trust, familiarity, and makes your brand feel more reliable.
Here are the best practices in email design for maintaining brand consistency:
- Brand colours and font: Use your brand’s primary color palette and typography across all emails.
- Logo placement: Position your logo prominently (usually in the header).
- Keep your tone uniform: Whether you’re friendly, professional, or quirky, your copy should always reflect your brand personality.
- Use branded templates: Create reusable templates that align with your brand style. This ensures that every campaign looks familiar and polished.
- Consistent layout: Use a consistent structure for headers, CTAs, and footers. Familiar formatting makes your emails easier to recognize.
10. Credible Email Footer Design
The footer in email design plays a crucial role in both legal compliance (GDPR) and user experience.
Here is a list of best practices in email design to be followed in the footer:
- Include essential info: Add your company name, physical address, and contact details to stay compliant and build trust.
- Add unsubscribe link: Always include a visible unsubscribe link to follow email marketing laws like CAN-SPAM and GDPR.
- Link to social media: Add social icons to let subscribers connect with you on other platforms.
- Keep it clean and readable: Use a clear layout and font size so your footer is easy to read on both desktop and mobile.
- Optional links: You can also include links to your privacy policy, terms of service, or help center.
Start using Retainful for free to design responsive and converting emails effortlessly.
Apply Email Design Best Practices Using Retainful
Email design best practice is a must-do if you want to improve your email campaigns. To do it, you need the right email customization software.
That’s where Retainful comes in, making it easy to design high-converting emails effortlessly.
With Retainful, you get :
- 100 + ready-made customizable templates
- Responsive e-commerce email templates
- Beginner-friendly drag-and-drop email editor
- Dynamic Content for Personalization
- Easy to use Shortcodes
Moreover, before sending your emails from Retainful, you can preview how they look on different devices.
Whether you want to keep your branding consistent or make sure your emails look great on mobile, Retainful has you covered.
It lets you follow all the email design best practices without any restrictions.
Also Read
- 7 Best Double Opt-in Email Examples + Best Practices
- 8 Email Capture Best Practices to Grow Email List
- 19 Effective Email Marketing Strategies for 2025
Frequently Asked Questions
Design a clean, visually appealing email with a clear structure and a single focus. Use eye-catching visuals, strong CTAs, and make sure it’s mobile-responsive.
Follow best practices like personalizing content, using clear subject lines, using CTA, and keeping the layout scannable.
Use a structured layout with proper hierarchy—headline, image, body text, and CTA
Provide value-driven content that addresses business pain points. Use formal language, segment your list, and optimize for both desktop and mobile reading.
The ideal character length for the subject line is 40 to 50 characters.
A proper email pattern follows a clear structure: compelling subject line, engaging preheader, scannable body content, and a strong CTA.
Whitespace in emails helps create breathing room between elements. Use it to separate sections, highlight CTAs, and guide the reader’s eye smoothly through your email.
Use a single-column layout and large fonts so your email is easy to read on mobile. Make sure the buttons are big enough to tap and the content fits the screen without zooming.