Prominent brands are well aware of the potential of images in email marketing. So, as marketers, it is time to step up your marketing campaign with visuals.
An email with just text may pass through spam filters, but it will have a hard time getting customer’s attention.
Whereas emails with embedded images can grab attention, increase engagement, click-through rates, and even make people take the desired action.
A perfect marketing email strikes the balance between visuals and text.
This guide will show you the best practices for email images and how to use them in your marketing campaign.
Create converting emails with a few clicks using Retainful’s pre-built email templates.
What is the Ideal Email Image Size?
The ideal image size for marketing balances visual quality with optimal loading speed. Moreover, it displays across various devices without distortion.
Here’s a breakdown of the ideal widths and heights of images:
| Image Type | Ideal Width (Pixels) | Ideal Height(Pixels) |
| Full Width Banner | 600 – 650 | 200 – 400 |
| Hero Image | 600 – 650 | 200 – 400 |
| Logo | 100 | 100 |
| Icons | 50 – 100 | 50 – 100 |
| Single column images | 300 – 600 | Adjust proportionally |
| Email signature image | Less than 300 | 70 – 100 |
Pro tip:
- Place your important and attention grabbing image above the fold.
- The best DPI for visuals is usually 72 DPI.
What is the Best Image Format for Email?
When downloading images, you may have seen JPG, PNG, or WebP file formats. Understanding the formats properly is critical when using images.
Selecting the ideal format for each occasion will assist in deciding the overall quality of your email template.
JPEG (JPG)
This is often the go-to image format for photographs and pictures with lots of colors. It offers significant picture compression, reducing file size by 90 %.
JPEGs use “lossy” compression. It means that the compression process removes some image data to reduce the file size. JPEG images have the lowest grade.
However, when it comes to photos, this loss is usually so minimal that it’s barely noticeable.
As a result, the smaller file size significantly reduces the loading time.
Pro tips:
- Avoid utilizing the JPEG format for visuals that include text.
- Spam filters are less likely to block JPEG images.
PNG (Portable Network Graphics)
PNG is ideal for logos and graphics with transparent backgrounds. Moreover, PNG format is best for a picture that includes text or sharp lines.
Unlike JPEG, PNG uses “lossless” compression. This means it preserves image quality, even after multiple edits.
However, PNG files are usually larger compared to JPEGs.
Pro tips:
- For screenshots, use the PNG format.
- PNG is helpful for emailing pictures that incorporate text, colorful shots, and logos.
- PNG images can function as transparent layers, enabling them to be easily set on top of other content.
GIF
GIFs can be used to add a bit of movement in emails. They are best suited for simple animations and images with limited colors. Additionally, GIFs support transparency.
However, GIFs add visual interest to your emails. At the same time, their larger file sizes can slow down loading.
Best Practices to Use Email Images
Slow-loading or pixelated pictures in email marketing campaigns create a frustrating customer experience. In turn, this directly affects your email campaign’s performance metrics.
That’s why it is important to use the best practices to insert pictures in your e-commerce email marketing.
Here are the best practices to be followed to use images in emails:
- Prioritize Quality: Always use high-resolution visuals that support your email copy.
- Image Format: Select compatible image formats like JPEG, PNG, and GIF for servers
- Optimize File Size: Aim for image file sizes under 100KB, ideally even smaller, 70 – 80 KB for faster loading. Moreover, it avoids email clipping.
- Maintain Aspect Ratio: For a better visual experience, try not to stretch or squish your images. Just keep their original aspect ratio so they don’t end up looking distorted. (ideally, 4:9)
- Consider Mobile Responsiveness: Ensure your images scale appropriately on mobile screens. Using percentage-based widths (e.g., width 100% within a container) or a responsive email can help achieve this.
- Include Alt Text: It is crucial for accessibility (screen readers ) and as a fallback if the image fails to load. Write descriptive and concise alt text that explains the image’s content and purpose.
- Background Images: Ensure your text is still legible if the background image doesn’t load. Provide a solid background color as a fallback.
- Align with Your Brand: Use images that are consistent with your brand’s visual style and colors. This way, you can strengthen brand identity.
- Hyperlink the images: Linked images can boost click-through rates, especially when they guide readers to related content.
- Personalize image: It increases relevancy and retains customers effectively. Use email segmentation and dynamic blocks for personalization.
Related Reading: What is Behavioral Segmentation? (Types + Examples).
Personalize Your Email Image for Better Engagement
Personalized visuals will feel more relatable to your customers than a generic photo. It significantly increases engagement.
Moreover, ensure the visuals are relatable to customers in different marketing funnel stages to target each segment of customers effectively.
You can use demographic and location-based visuals in your email marketing strategy to send targeted emails.
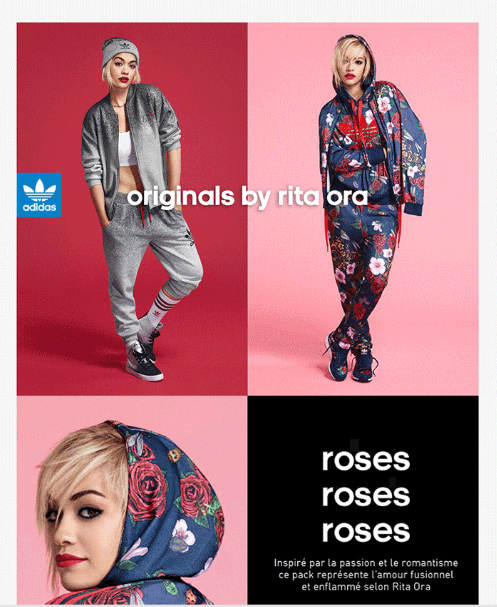
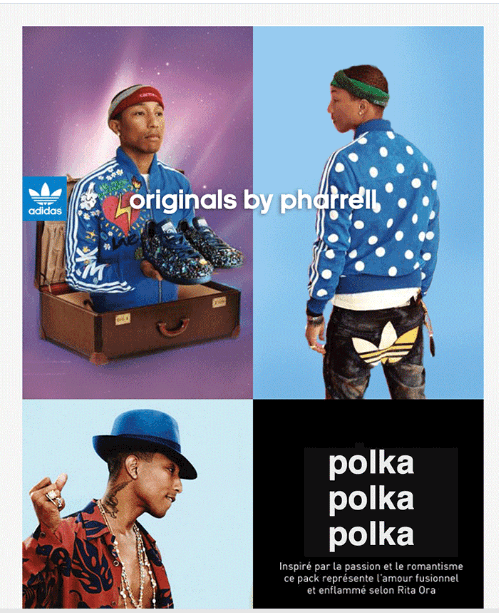
Demography-Based: Adidas is the best example that uses demographic segmentation and dynamic elements in its email marketing strategy.
Adidas displayed gender specific dynamic visuals in their marketing emails.


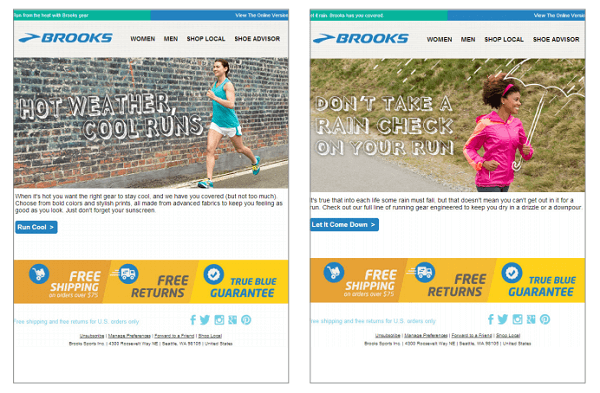
Location Based: For example, Brooks, a shoe company, has used geographical segmentation in its campaigns. They have used two different hero images based on the weather conditions of the region.

Create personalized ecommerce emails without any setup headaches and learning curve with Retiainful’s email editor tools.
How to Embed an Email Image?
Attached Image vs Embedded Image:
In email marketing, images can be included in two common formats:
- Attached Images: This is when the image file is included as a separate attachment in the email. Recipients must download the file to view it.
- Embedded Images: The image data is directly built into the HTML of the email. It appears inline with text when the email is opened.
There are no promotional emails without embedded images. It’s more like an unwritten rule in email marketing.
So, here are two ways to include images:
- Embedding email image using Content ID (CID)
- Embedding email image using Retainful (Drag and drop interface)
1. Embedding Email Image using Content ID (CID)
The client handles the technical details of CID embedding, offering less direct control.
Here are the steps for embedding an email image using CID.
- Compose a new email in your email client (e.g., Gmail, Outlook).
- Locate the image insertion or attach icon. This is usually represented by a paperclip, an image icon, or an “Insert” menu option.
- Select the image file you want to embed from your device.
- Instead of just attaching, look for an option to “Insert Photo”. The exact wording varies depending on the email client.
- The email client will handle the technical embedding, often using the Content-ID (CID) method behind the scenes. This attaches the image to the email and then references it in the HTML so it displays directly.
2. Embedding Email Image Using Retainful (Drag and drop interface)
Marketers use email marketing software such as Retainful, Omnisend, Mailchimp, and others to create promotional HTML emails effortlessly.
These email builders use a drag-and-drop interface and a WYSIWYG editor (a.k.a.. what you see is what you get).
With Retainful, adding an image or GIF is simple.Just drag the Image Content block into your email template. Then, upload the image or GIF you want to include.
Here are the steps for embedding an image using Retainful:
- Open your email in the email editor.
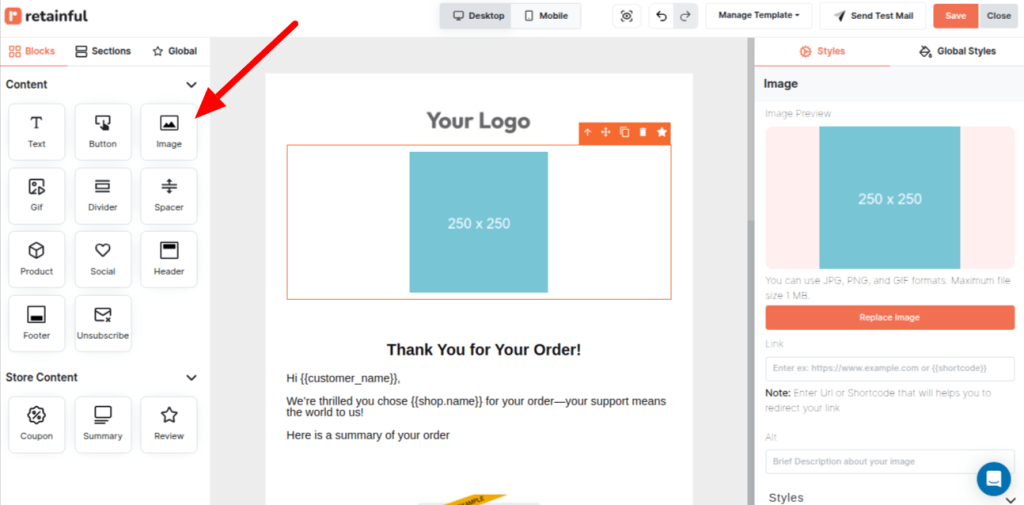
- Drag and drop the Image block from the Content section.

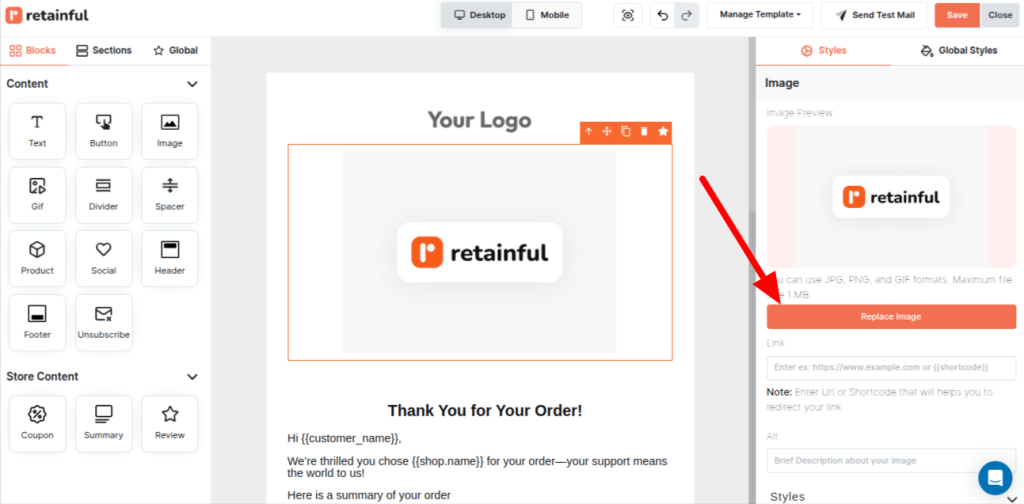
- Click on Replace Image to upload your file.

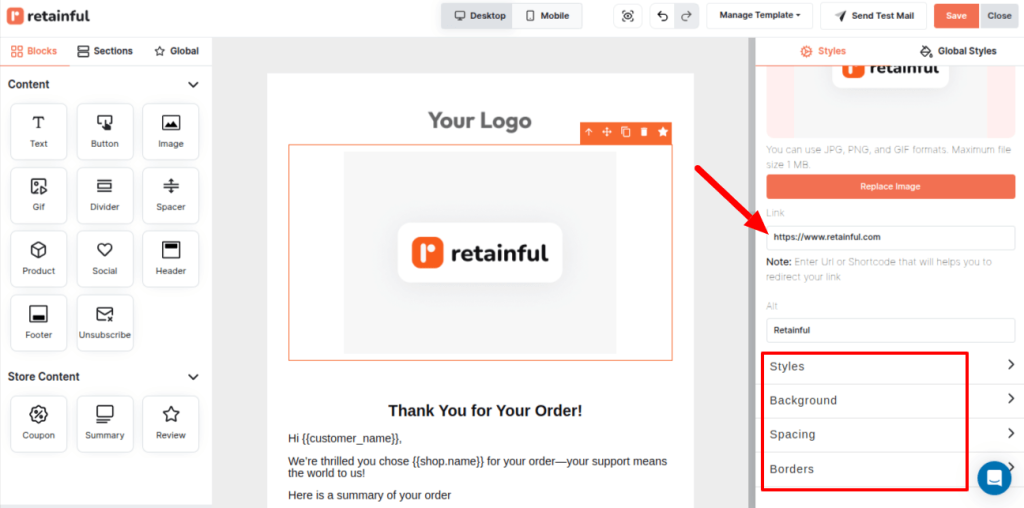
- You can modify the Image’s style (position, padding, etc) and even make the image clickable by providing an URL.

Retainful’s drag-and-drop editor makes it incredibly easy to embed images and GIFs into your marketing emails without coding.
Wrap Up
To sum it up, incorporating email images in email template design is crucial for successful marketing. First, you’ll have to know about the image types and formats. Then, make sure to optimize them for size so your emails load quickly.
Moreover, try to personalize the visuals to make your emails feel more relevant. High-quality and relevant image can increase CTR and engagement significantly.
Also Read:
- How to Customize Shopify Email Templates? – 3 Ways
- How to Create Email Newsletters: Best Practices & Tips
- 15 Email Popup Examples And Best Practices To Build …
- 11 Best Ecommerce Email Templates + Examples
Frequently Asked Questions
Embedding is generally better for immediate visibility within the email body compared to an attachment.
Email images grab attention, increase engagement, and improve click-through rates.
An inline image in an email is an embedded image that appears directly within the email content alongside text.
Image-only emails often lack sufficient text for spam filters and accessibility, potentially hindering delivery and engagement.
The ideal size for email images is typically under 100KB in file size and 600-650 pixels wide for banners.
Large, unoptimized images can negatively impact email deliverability by increasing loading times and triggering spam filters.
The best DPI for email images is usually 72 DPI.
Yes, you can include images in emails to make them more engaging.
Email images might not load due to poor internet connection, email client blocking external content, large image file sizes, incorrect image paths, or temporary server issues.